Canary release strategy of new application
I have an application that has some back-end services and SPA front-end build in React.
I want to have a canary release with istio. My concern is how to manage the release strategy in which- 1. I pass the traffic of certain volume to the front-end 2. When the back-end request is done from this new front-end, the traffic should be passed to new back-end services.
For this what will be the best approach?
Similar Questions
1 Answer
It is explained in detail in istio documentation under VirtualService.
There is also nice simple explanation and example here:
Canary Deployments
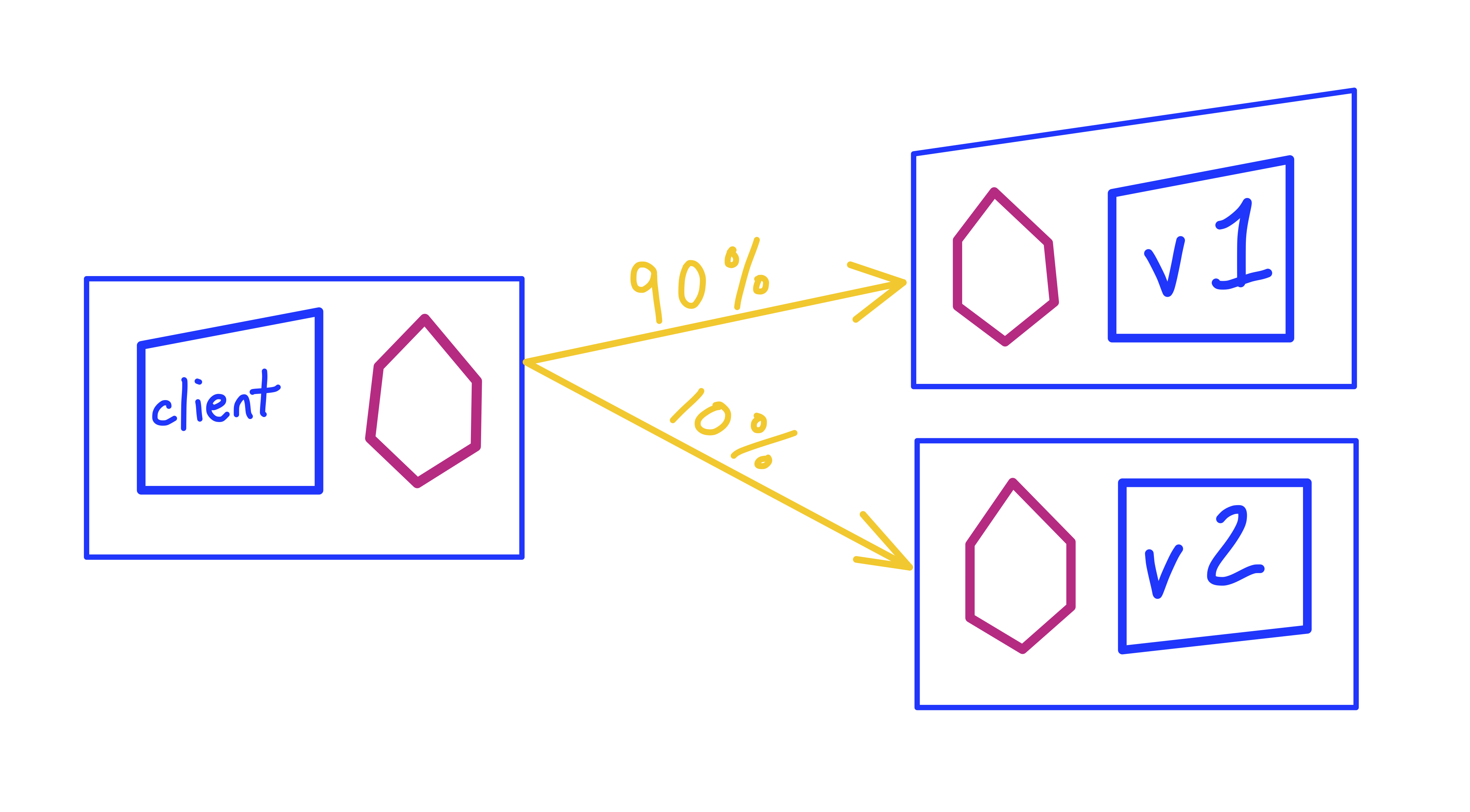
A canary deployment is a strategy for safely rolling out a new version of a service. With Istio, you can use percentage-based traffic splitting to direct a small amount of traffic to the new version. Then you can run a canary analysis on v2 (like check latency and error rate), and finally direct more traffic at the new version until it's serving all traffic.
apiVersion: networking.istio.io/v1alpha3
kind: VirtualService
metadata:
name: helloworld
spec:
hosts:
- helloworld
http:
- route:
- destination:
host: helloworld
subset: v1
weight: 90
- destination:
host: helloworld
subset: v2
weight: 10apiVersion: networking.istio.io/v1alpha3
kind: DestinationRule
metadata:
name: helloworld
spec:
host: helloworld
subsets:
- name: v1
labels:
version: v1
- name: v2
labels:
version: v2UPDATE:
Session affinity aka sticky session can be added with DestinationRule using hashed based loadbalancing according to istio documentation.
Hope it helps.